З огляду на величезне зростання кількості користувачів мобільних пристроїв за останні роки, компанії приділяють значну увагу оптимізації свого магазину електронної комерції для мобільних пристроїв. Неоптимальний дизайн мобільного UX зашкодив взаємодії та, зрештою, бізнесу.
65,8% компаній інвестуватимуть у вдосконалення дизайну мобільного UX протягом наступних дванадцяти місяців. – Звіт про стан B2B Commerce
В середньому людина проводить за смартфоном 3 години 10 хвилин . Саме стільки часу отримує будь-який бізнес електронної комерції для взаємодії зі своїми цільовими клієнтами, а це набагато більше, ніж будь-який звичайний магазин. Це одна велика можливість під рукою, яку компанії пропускають крізь пальці, пропонуючи поганий дизайн мобільних додатків.
Хоча ваші зусилля щодо розробки електронної комерції оптимізовані для настільної версії, це не завжди справедливо для мобільної комерції, яка є «роздрібною торгівлею в кишені клієнта».
Оптимізація дизайну мобільного користувача (UX) має вирішальне значення для залучення, залучення, конверсії та задоволення ваших цільових клієнтів. Давайте розберемося, що таке мобільний дизайн UX і чому він важливий.
Що таке Mobile UX Design?
Якщо мобільний додаток ≠ корисний = не має значення для кінцевого користувача. Якщо мобільний додаток = корисний, але ≠ інтуїтивно зрозумілий = кінцевий користувач не витрачатиме час на його вивчення.
У двох словах, UX-дизайн мобільних додатків — це суб’єктивний досвід, з яким стикається користувач, що означає, що він може бути хорошим, поганим або сповненим інших емоцій.

Чому дизайн Mobile UX важливий?
Дизайн взаємодії з користувачем є життєво важливим для рішень для розробки мобільних додатків і процесу їх створення. Це передбачає поглиблене дослідження UX і планування вимог і поведінки ваших потенційних користувачів і клієнтів, а потім вбудовування їх у процес розробки UX . Ось кілька ключових причин, чому дизайн мобільного UX важливий для будь-якого бізнесу.
1. Створює цінність для вашого бізнесу
Інвестиції в хороший дизайн мобільного UX можуть привести до задоволених клієнтів із меншою кількістю скарг, вищими перевагами та більшими продажами. Якщо ваші клієнти задоволені, вони готові оновлюватися швидше та випробувати нові функції.
Ваша команда з розробки продукту , швидше за все, витрачатиме менше часу на старі версії продукту та більше часу на розробку нових рішень для користувачів. Це веде до інновацій, надійності та міцніших стосунків із користувачами, додаючи цінності бренду.
2. Створює лояльність клієнтів
Зайве говорити, що досвід є важливою частиною процесу покупки, і багато користувачів ручаються за онлайн-магазини та бренди, які пропонують їм бездоганний досвід покупок.
89% людей, швидше за все, порекомендують бренд після позитивного досвіду використання бренду на мобільних пристроях. – Google Research
89% людей, швидше за все, порекомендують бренд після позитивного досвіду використання бренду на мобільних пристроях. – Google Research
Простота дизайну взаємодії з мобільним користувачем може відображати кілька рівнів, від легкого перегляду до швидкої сторінки кошика та розділу оформлення замовлення. Якщо користування мобільним пристроєм зручне, клієнти частіше повертатимуться до вашого магазину та віддадуть перевагу вашому веб-сайту над іншими за ефективність і зручність. Клієнти хочуть не лише купувати товари, а й мати можливість їх зручно купувати.
3. Економія часу та грошей
Припустімо, що користувацький досвід роботи з мобільною програмою розроблено з самого початку. У цьому випадку ви зможете справити постійний вплив на своїх клієнтів і не витрачати час і гроші на переробку та ремонт пізніше.
Коли організації інвестують у дизайн мобільного UX на етапі розробки концепції проекту, вони скорочують цикли розробки продукту на 33–50 відсотків .
Тим не менш, UX мобільний дизайн слід постійно тестувати, щоб задовольнити очікування користувачів, що постійно змінюються, і отримати бажаний результат для вашого бізнесу.
Постійний досвід – це кращий досвід. — Марк Еберман
4. Підвищує задоволеність клієнтів і рентабельність інвестицій
Взаємодія з користувачем значною мірою сприяє успіху бізнесу в наш час. Таким чином, інвестиції в пропонування зручного дизайну мобільного UX можуть зробити ваших клієнтів щасливими та, у свою чергу, призвести до підвищення рентабельності інвестицій (ROI).
Майже 9 із 10 випадків, коли люди отримували корисний або релевантний досвід мобільного бренду, вони говорили, що купуватимуть у цього бренду в майбутньому. – Google Research
Навіть найменші зміни, які допомагають клієнтам легко та швидше орієнтуватися, можуть значно змінити їхнє сприйняття вашого бренду. Чим більше ви зосереджуєтеся на потребах клієнтів і прислухаєтеся до їхніх відгуків, тим кращий досвід ви отримаєте.
Ключові поради щодо дизайну мобільного UX
Дизайн мобільного UX складний — робота над ним включає кілька факторів, таких як взаємодія з клієнтами, зростаюча кількість користувачів і їхні очікування, а головне — приємний досвід, якого всі прагнуть.
Що стосується дизайну мобільного додатка, зверніть увагу на наведені нижче ключові поради щодо дизайну UX для мобільних пристроїв, які сприятимуть гарній загальній взаємодії з клієнтами.
1. Дотримуйтеся вказівок
Під час розробки мобільного додатка для iOS та Android операційна система (ОС) є невід’ємною частиною дизайну інтерфейсу користувача/UX. Ви завжди повинні звертатися до цих рекомендацій:
- Експерти з інтерфейсу користувача повинні дотримуватися вказівок, наданих конкретною операційною системою
- Розставте пріоритети та надайте основні функції, які мають відношення до бізнесу та є легкими для доступу
- Надайте відповідні функції лише для мобільних пристроїв, наприклад сканування штрих-кодів і розпізнавання зображень
- Додайте номери телефонів для дзвінка за натисканням кнопки, щоб локатори магазинів могли знайти пристрій
2. Орієнтація на цільову аудиторію
Інтерес цільової аудиторії є надзвичайно важливим для створення якісного мобільного користувальницького досвіду . Дуже важливо розробити програму, яка гарантуватиме відмінне перше враження під час взаємодії з вашою програмою.
Красива розробка продукту в потворному сегменті ринку просто не має сенсу. – Ден Адамс
Якщо продукт не має цінності для вашої аудиторії, вони не захочуть платити або витрачати на нього свій час. Щоб залучити вашу цільову аудиторію за допомогою чудового дизайну мобільного UX, ось кілька порад щодо дизайну мобільного UX:
- Знайдіть свою клієнтську базу
- Шукайте особистість користувачів, включно з їхнім минулим, потребами та цілями
- Перевірте конкурентний аналіз, гнучкі історії користувачів , потоки та відображення
- Каркаси та тестування прототипів на достовірність функцій і життєздатність на ринку
- Координація з розробниками мінімально життєздатного продукту (MVP)
3. Створюйте зрозумілий, простий і хороший вміст
Вміст відіграє ключову роль на кожній веб-сторінці як на настільних, так і на мобільних сайтах. Хоча важливо надати необхідну інформацію про свій бізнес і тримати клієнтів в курсі, занадто багато цього може відштовхувати.
Розмір екрану мобільного телефону менший: читання через вічко збільшує когнітивне навантаження та робить його приблизно вдвічі важчим для розуміння. – Якоб Нільсен, консультант із веб-юзабіліті
Переконайтеся, що ваш вміст є зрозумілим і простим — хорошим емпіричним правилом є використання не більше 30–40 символів у рядку для мобільних пристроїв. Коли користувач взаємодіє з простором, переповненим надлишковим вмістом, це забезпечує поганий досвід користувача.
- Розмір шрифту: не включайте великі літери або використовуйте більше трьох розмірів шрифту на своєму адаптивному сайті. Це забезпечує гарне враження на ваших клієнтів, коли вони сприймають ваш вміст.
- Розміри зображень: правильні зображення відповідних розмірів роблять вашу програму більш акуратною. Виберіть зображення, які відповідають дизайну або темі вашого мобільного UX.
- Швидкість: коли мова заходить про безперебійну роботу мобільного користувача, хороша швидкість неминуча. Більшість користувачів мобільних пристроїв хочуть отримати швидкі результати, а повільний сайт може відкласти. Важливо переконатися, що сторінки завантажуються плавно та швидко, щоб уникнути високого показника відмов.
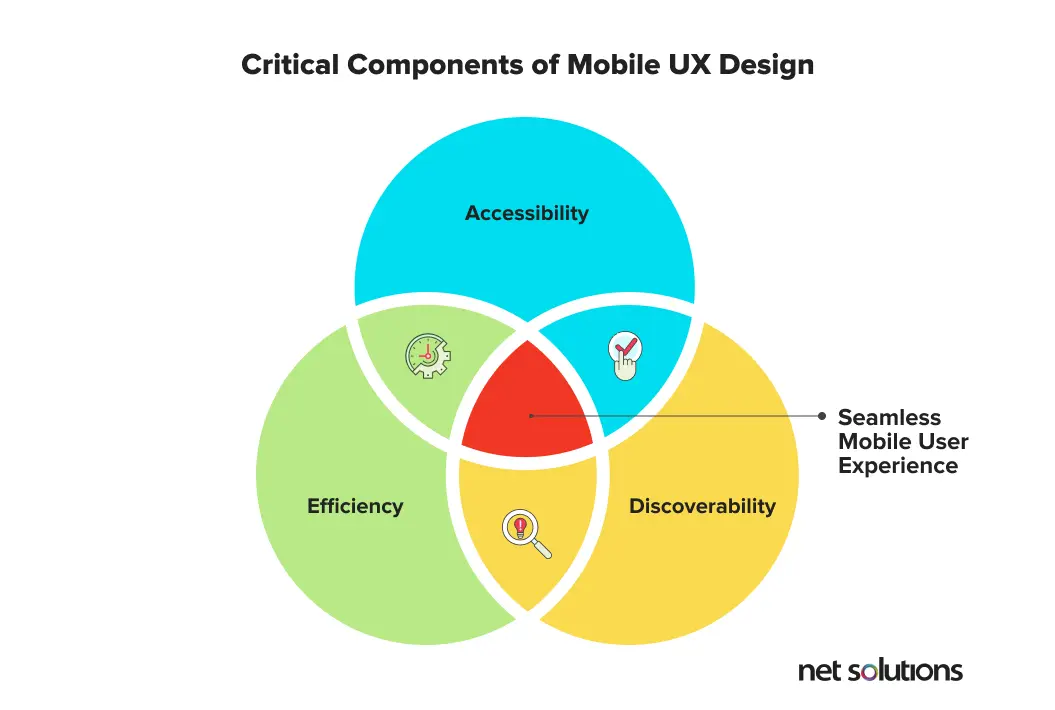
5 основних принципів дизайну мобільного UX
Як згадувалося раніше, хороший дизайн мобільного UX передбачає включення багатьох факторів, особливо з точки зору користувача, — зручності, простоти використання, швидкості тощо. Ось кілька принципів дизайну мобільного UX , які допоможуть досягти саме цього.
1. Навігація
Навігація в додатку — це прямий контакт користувача з дизайном. Якщо користувачі стикаються з проблемами навігації під час використання, це означає, що він має конструктивні недоліки. Чудовий дизайн мобільного UX допомагає користувачам легко визначити, як переміщатися сторінкою та досліджувати подальші розділи.
Деякі з найпоширеніших методів розробки мобільних додатків – це меню гамбургерів і піктограми домашнього будинку, які також легко знайти, а також бульбашки чату для швидкої допомоги через повідомлення.
2. Персоналізація
Персоналізація є центром сьогоднішніх зусиль щодо взаємодії з клієнтами. Для користувачів він пропонує те, що для них актуальне або те, що їх потенційно може зацікавити, зберігаючи непов’язаний вміст подалі.
Персоналізація взаємодії з користувачем позитивно впливає на продажі бізнесу в різних секторах, і завжди корисно знати, що шукає ваш користувач.
3. Зручність використання
Зручність у використанні є результатом чистої веб-сторінки. Занадто багато елементів на сторінці може ускладнити роботу користувачів, заплутати їх і, зрештою, утримати від сторінки.
Збереження необхідного та видалення зайвого може значно змінити вигляд сторінки на мобільному телефоні. Хороша ідея або професійна порада — запропонувати одну необхідну дію для кожного екрана та орієнтувати навколо неї свою стратегію розробки мобільного UX.
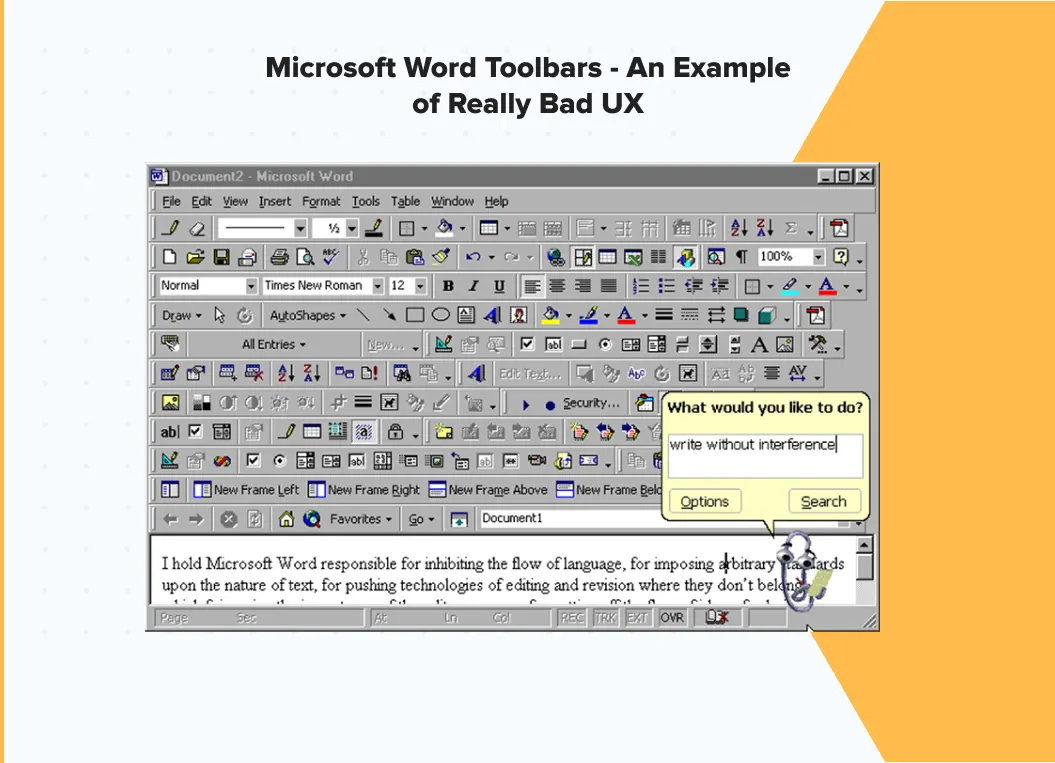
Відомим прикладом поганого UX-дизайну є Microsoft Word, який означає, що безлад – це погано на веб-сайті, але це буде гірше, якщо розглядати його як частину стратегії дизайну мобільного UX .

4. Верстка
Правильне вирівнювання візуальних елементів і належний відстань між інтерактивними елементами є важливим принципом розробки мобільного UX. Це робить макет програми добре організованим і дозволяє користувачам легко прокручувати важливу інформацію.
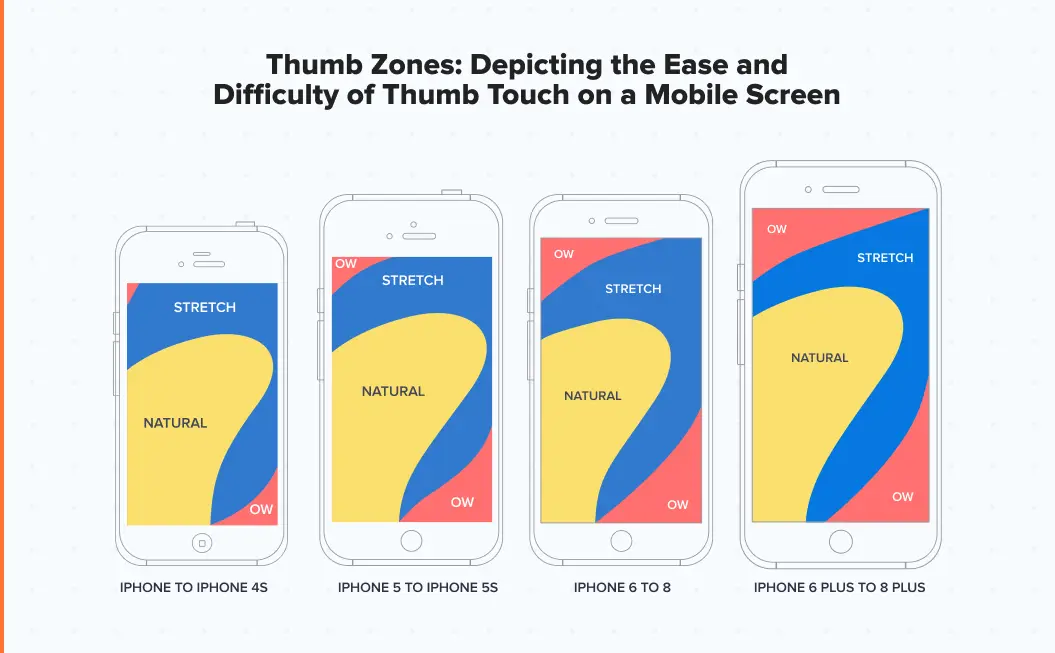
Не менш важливою є зона великого пальця (область на пристрої, до якої можна отримати доступ великим пальцем, коли телефон тримають однією рукою) на мобільних пристроях, яка має містити більшу частину заклику до дії та інші інтерактивні елементи (мішки дотику) для легкого рух сторінки для користувача. Також переконайтеся, що між усіма елементами інтерфейсу користувача достатньо місця.
Дослідження, проведене Стівеном Губером, показало, що 49% людей використовують один великий палець, щоб керувати різними функціями на своїх смартфонах.

5. Вимоги до даних
Однією з основних причин відмови від кошика та сторінки оформлення замовлення є необхідність або заповнити форму, або завершити реєстрацію, перш ніж продовжити. Необхідність вводити дані наприкінці процесу покупки може бути величезним стримуючим фактором для покупців, особливо на мобільних пристроях.
Ідеальний користувальницький інтерфейс у поєднанні з надійною стратегією дизайну мобільного UX міг би мінімізувати такі вимоги щодо авторизації, дозволяючи доступ через їхні облікові записи в соціальних мережах або навіть дозволяючи їм продовжувати без реєстрації.
Як створити програму UX?

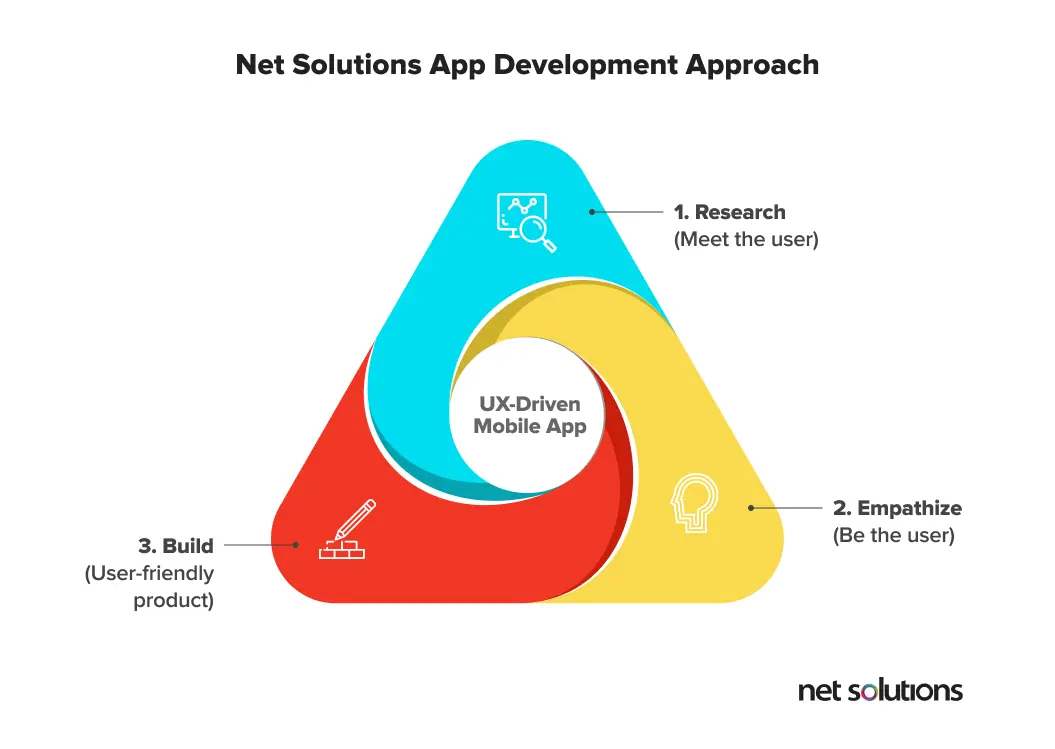
- Дослідження: ми вирішили провести день із усіма зацікавленими сторонами та визначити їхні проблеми. Використовуючи підхід дизайнерського мислення та здійснюючи етнографічне дослідження, ми змогли з’ясувати такі проблеми:
- Відсутність автоматизованого процесу оформлення замовлення
- Немає можливості перевірити статус доставки замовлення в режимі реального часу
- Відсутність процесу інтеграції продукту зі сторонніми афілійованими особами
- Співпереживання: отримана інформація допомогла нам створити карту шляху клієнта та виявити прогалини в ній, що ще більше допомогло нам зрозуміти перелік функцій, які необхідно включити в новий мобільний додаток.
- Збірка: враховуючи ці труднощі, ми планували створити програму за допомогою рідної платформи Android із API Python (фреймворк Django), PostgreSQL і REST API. Ми також використовували AWS SNS для надсилання SMS-повідомлень користувачам. У новому мобільному додатку, керованому UX, було налаштовано такі функції:
- Графік прийому замовлень
- Оновлення запасів і розміщення замовлень у реальному часі
- Регулярні оновлення щодо доставки замовлень
- Постачання продукції від сторонніх дистриб’юторів