💡 Що таке MVP?
MVP (Minimum Viable Product) — це мінімально життєздатна версія продукту, яка включає лише основний функціонал і дозволяє перевірити, чи справді продукт потрібен користувачам.
Це не демо і не чернетка. Це справжній продукт, який вирішує реальну задачу, хоча й у базовому вигляді.
🎯 Навіщо бізнесу MVP?
Більшість стартапів провалюються через те, що будують «ідеальні» продукти, які виявляються нікому не потрібні. MVP дає змогу:
Перевірити попит без зайвих витрат
Швидко отримати фідбек
Уникнути створення «мертвих» рішень
Підготуватися до масштабування
Залучити інвесторів, показавши перші результати
Краще протестувати гіпотезу за тиждень, ніж витратити рік і бюджет на нереалізовану ідею.
🔎 Типи MVP
| Тип MVP | Що це таке |
|---|---|
| Прототип | Клікабельний макет або інтерфейс у Figma, який показує логіку продукту |
| Лендінг | Сторінка з оффером і формою зворотного зв’язку або заявкою |
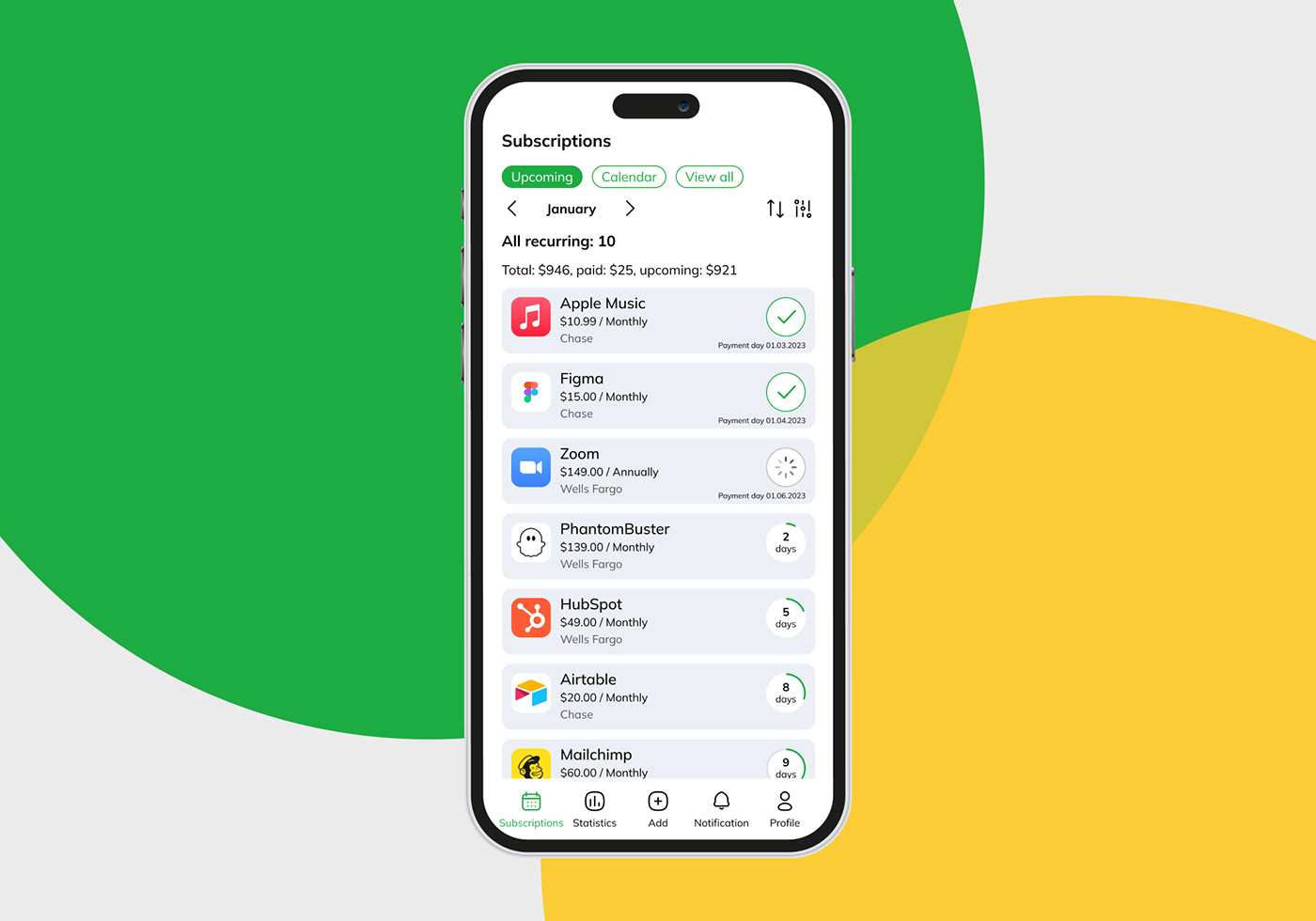
| MVP-додаток | Мінімальна версія мобільного чи веб-додатку з однією ключовою функцією |
| SaaS / CRM MVP | Один-два функціональні модулі складного рішення для перевірки гіпотези |
🧭 Як планувати MVP?
Планування — основа правильного запуску.
Цільова аудиторія: Хто буде користуватись продуктом? Які в них проблеми?
Цінність: Яку конкретну користь ви даєте?
Функціонал: Які 1–3 функції допоможуть це перевірити? Все інше — пізніше.
🔨 7 кроків до запуску MVP
Вивчіть ринок і цільову аудиторію
Дослідіть проблему, її актуальність, конкурентів, і зрозумійте, кого саме ви хочете залучити.Сформулюйте основну цінність продукту
Користувач має одразу зрозуміти, навіщо йому цей продукт. Якщо не пояснити за 10 секунд — ідею потрібно спростити.Визначте ключовий функціонал
Оберіть 1–2 функції, які розкривають суть продукту. Все інше — в беклог на потім.Створіть wireframe або прототип
Клікабельні екрани чи прості інтерфейси допоможуть протестувати ідею ще до написання коду.Реалізуйте MVP
Використовуйте технології, що дозволяють швидко реалізувати продукт: no-code, low-code або мінімальний код.Протестуйте з реальними користувачами
Дайте доступ першим юзерам, фіксуйте, як вони взаємодіють, що зрозуміло, а що — ні.Збирайте фідбек та готуйтесь до наступного кроку
Аналізуйте, що працює. Якщо мета досягнута — можна масштабувати. Якщо ні — адаптуйтесь.
⚙️ Технології для MVP
No-code / Low-code
Webflow, Tilda, Bubble — чудово для лендінгів і простих рішень
Airtable, Glide — для баз даних і мобільних додатків
Програмування
Front-end: React, Vue
Back-end: Node.js, Django, Laravel
Мобільні: Flutter, React Native
AI/аналітика: Python
Вибір залежить від задачі, бюджету та швидкості, з якою потрібно протестувати ідею.
🚀 Як вивести MVP на ринок?
Запустіть мінімально: Сайт, email-розсилка, реклама, пост у соцмережах — усе, що дає перших юзерів
Визначте ключові метрики: конверсія, CAC, retention, відгуки
Зробіть просту воронку: оффер → дія → фідбек
Пам’ятайте, ваша задача — не продати, а дізнатись правду: чи потрібен ваш продукт людям?
⚠️ Типові помилки при створенні MVP
Надмірний функціонал: Не потрібно «все й одразу» — фокус на core-функції
Складний інтерфейс: Навіть MVP має бути зручним
Ігнорування фідбеку: MVP без зворотного зв’язку — даремна трата часу
Довгий запуск: MVP не має створюватись пів року
⏭️ Що після MVP?
Валідація пройдена? → Починаємо масштабування
Потрібен фіч? → Додаємо поступово, на основі запитів
Метрики хороші? → Підготуйте pitch для інвесторів
Ні? → Півот, спрощення або нова ідея
МVP — це лише старт, а не фінал. Але правильний старт — це вже пів успіху.
✅ Висновок
MVP — це стратегічний інструмент для перевірки ідеї без зайвих витрат.
🔹 Дозволяє швидко зрозуміти, чи є попит
🔹 Економить бюджет і час
🔹 Дає основу для зростання
🔹 Залучає інвесторів через реальні метрики
🔹 Допомагає уникнути провалів і зосередитись на цінності
📩 Плануєте запустити стартап або протестувати ідею? Почніть з MVP. Це ваш найрозумніший перший крок.