«UI» і «UX» найчастіше використовують у зв’язці (наприклад, UI/UX, UI-UX чи UI & UX) — це означає, що вони відбивають одні й самі процеси і зони відповідальності? Чи є якась різниця між UI та UX дизайном ? В чому полягають послуги UI/UX ? Відповідаємо на всі запитання і розвіюємо помилкові судження – раз і назавжди. Гайда читати!
Поринаємо в суть
Ну а як по-іншому, якщо хочемо дізнатися різницю між UI і UX ? UX – це взаємодія користувача з продуктом. Це про те, як зробити так, щоб кожен відкрив програму і відразу розібрався, як вона працює.
Будь-який проект починається з опрацювання UX-частини. На цьому етапі дизайнери досконально студіюють продукти конкурентів, визначають потреби користувачів, їхні проблеми, а потім приходять до розуміння, як найкраще їх вирішити. Такі UX-дослідження дозволяють продумати продукт, створити та протестувати прототипи та відмовитися від свідомо неробочих рішень.
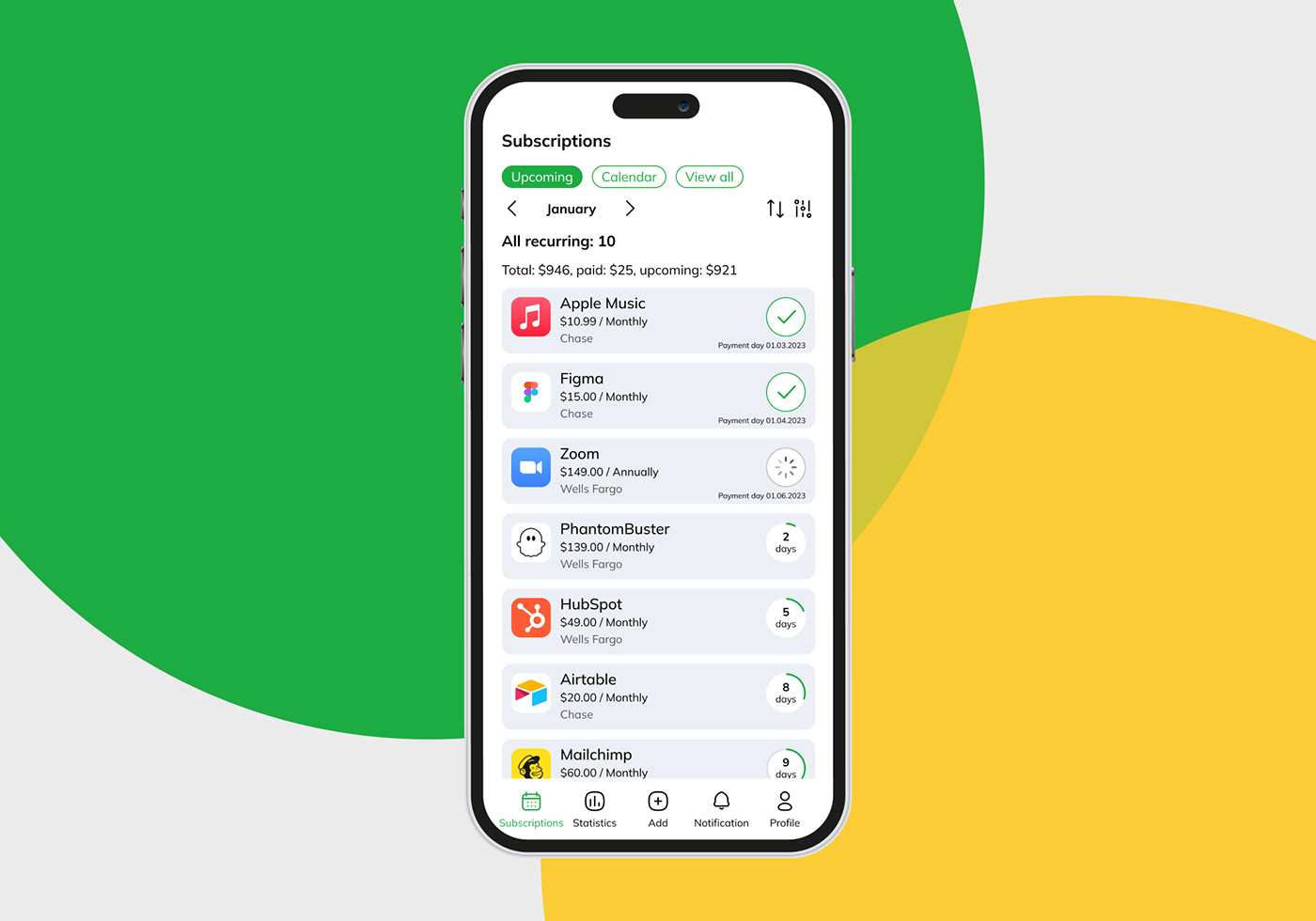
UI – це про те, як продукт виглядає, яким його сприймає користувач. Головне завдання — створити інтерфейс, який виділятиметься на фоні конкурентів. Дивлячись на який користувач подумає: «Млинець, хто так круто зробив?» Для цього в хід йдуть кольори, друкарня, інфографіка та анімація.
На етапі створення UI дизайнер також може працювати над логотипом та брендингом (фірмовим стилем) — усім, що так чи інакше відображає цілісність продукту, його позиціонування. UI прототипування, анімація та адаптивність – це ті аспекти, які забезпечують комфортну взаємодію з продуктом на будь-яких девайсах.
Виходить, що різниця між UI та UX полягає у робочих процесах. А ціль одна.
Аналізуємо процес роботи
Робити крутий UI/UX можна і потрібно. Правда в тому, що робочі інтерфейси — це головним чином про синергію юзабіліті та візуалу. Щоб зрозуміти в чому як її досягти, давайте подивимося, як створюється продуктовий дизайн у нас в Fountain.
Першим у бій іде UX
Як говорили раніше, будь-який дизайн проект починається з UX-дослідження. Подивитися, як виготовлені товари конкурентів, розкопати потенційні «болі» користувачів – ці завдання повинні бути закриті вже на старті. Опустити цей етап не можна — занадто великі ризики зробити те, що вже представлено на ринку. По-справжньому круті і корисні програми без такого аналізу просто не трапляються (втім, ви і самі все знаєте).
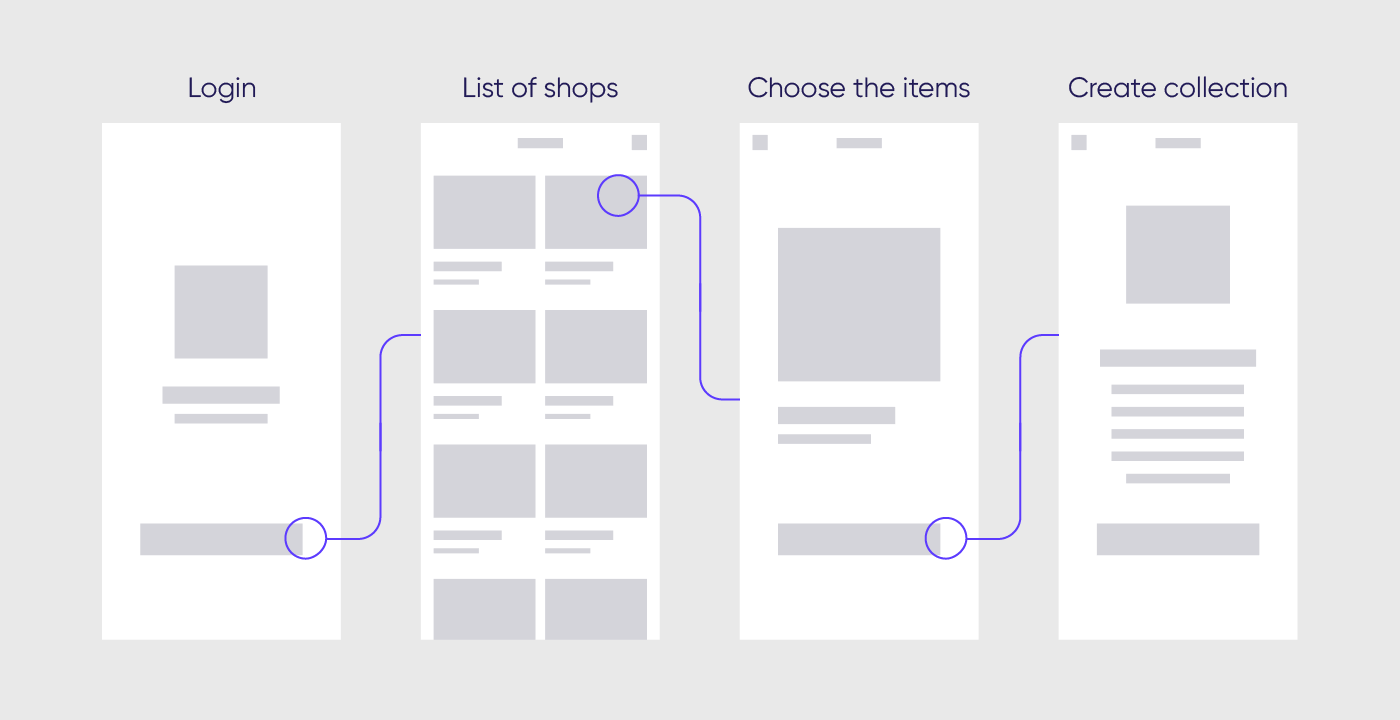
Після аналізу конкурентів та цільового ринку, дизайнери перемикаються на опрацювання інформаційної архітектури. Планують ієрархію екранів та навігацію, яка розповість користувачам про всі функції продукту. Створена ІА дозволяє взятися за low-fidelity вайрфрейми, базовий скелет майбутнього інтерфейсу з мінімальним UI. Щонайменше – це коли замість зображень і кнопок використовуються плейсхолдери.
На цьому етапі задач купа:
- брифи — документ, в якому зафіксовано основну інформацію про проект — щоб і дизайнер, і клієнт знали, що до чого
- мудборди – збір патернів, візерунків, кольорових палітр – щоб дизайнер представляв зовнішній вигляд продукту і зробив саме те, що потрібно клієнту
- рефи – перегляд продуктів зі схожим функціоналом – щоб зрозуміти, як вони виглядають і працюють
- персони — архетипічне подання потенційних користувачів — щоб уявити процес взаємодії з продуктом конкретної людини
У нашій команді за них відповідає один дизайнер, але якщо роботи стає занадто багато (наприклад, проект включає занадто багато фіч і скрин), то підключаємо другого. І тут різниця між UI та UX поступово розмивається.

Коли йдеться про розробку MVP (першої продуктової версії) та обмежений бюджет, важливо наступне: не забити на UI або UX. А ще не помилитися з наймом дизайнера. Знайти людину, яка зможе закрити завдання “з обох сторін” = заощадити ресурси.
А тепер підіб’ємо підсумок і виділимо основні відмінності між UI та UX ще раз:
Якщо ми говоримо про UX, то:
- це про те, як користувач взаємодіє з продуктом
- дизайнери UX зосереджуються на взаємодії користувача з інформацією
- дизайнер UX створює логіку взаємодії з продуктом, що передає бізнес-ідею
UI відрізняється від UX, оскільки:
- UI це про те, як продукт буде сприйнятий користувачем
- зачіпає лише візуальну частину дизайну
- це турбота про зовнішній вигляд та інтерактивний дизайн