Розробка UX і UI дизайну мобільних додатків
- Терміни розробки створення UX і UI дизайну мобільних додатків від 14 робочих днів
- Розроблення UX дизайну мобільних додатків
- Розроблення UI дизайну мобільних додатків
- Розроблення UX дизайну мобільних додатків
- Розроблення UI дизайну мобільних додатків


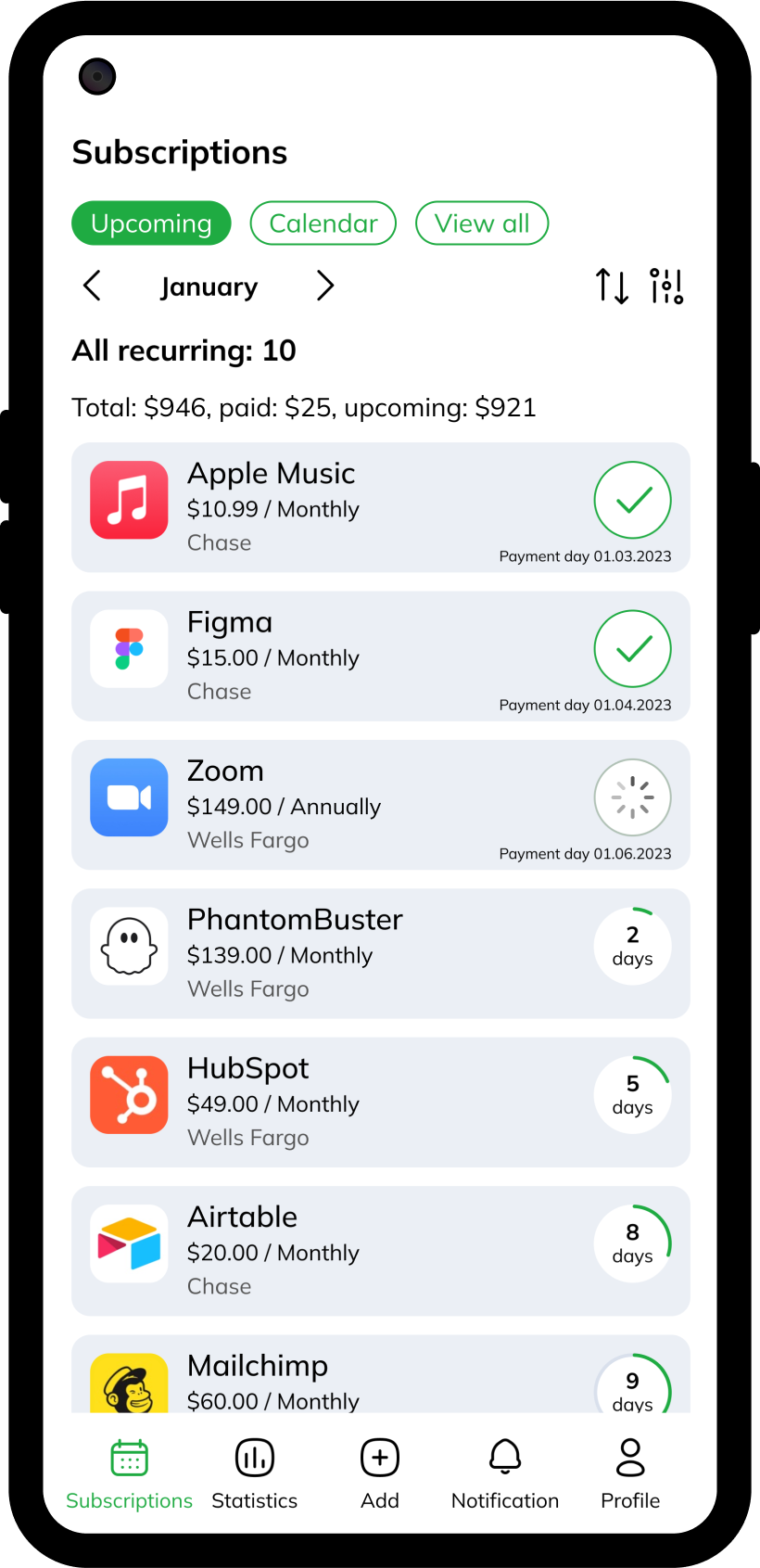
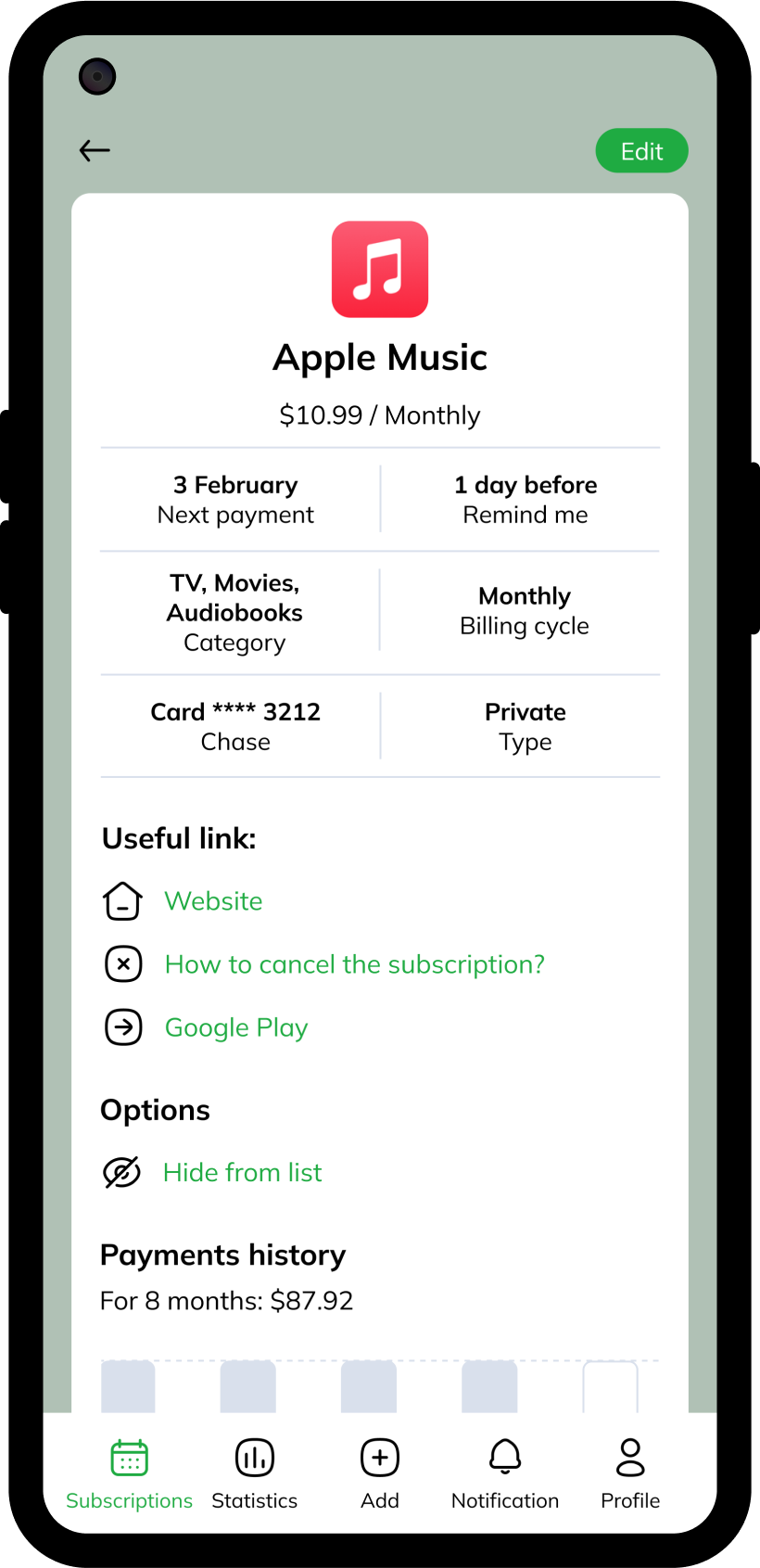
Розробка мобільного додатка
«Key Subscriptions»


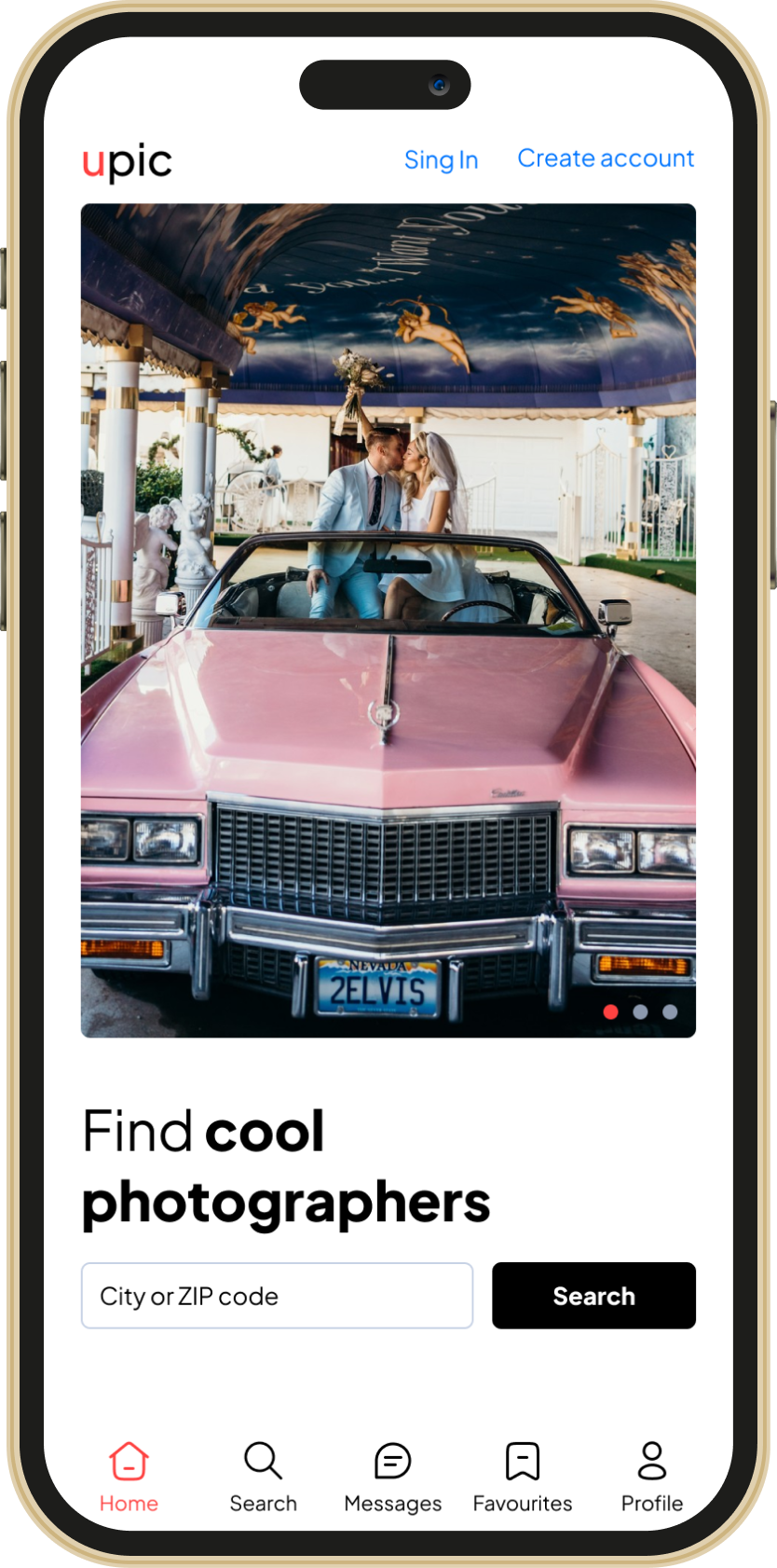
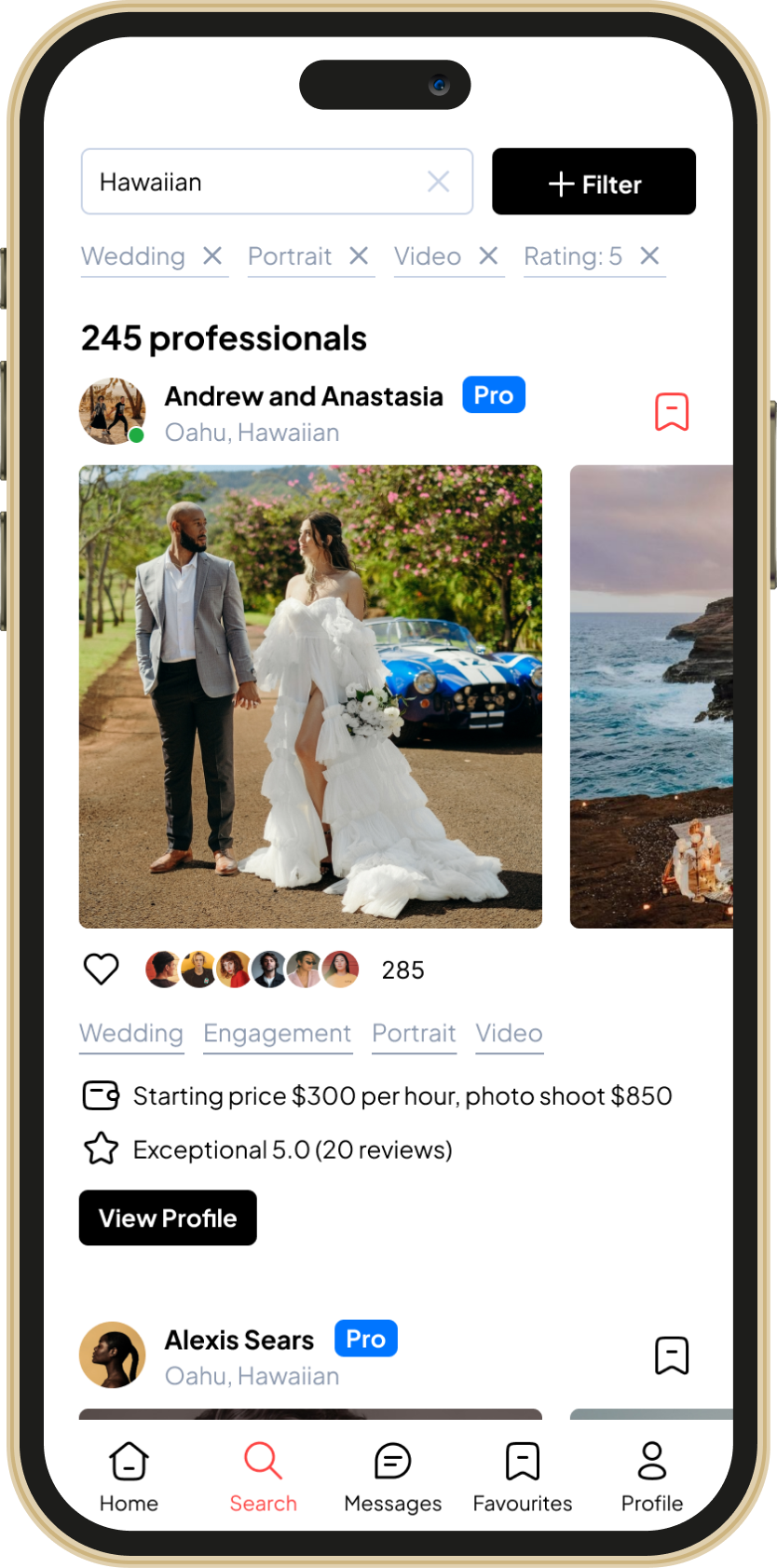
Дизайн для мобільного додатку «upic»
Чому важливо інвестувати у UX/UI дизайн?
1️⃣ UX-дизайн – основа якісного користувацького досвіду
Що включає UX-дизайн?
- Дослідження поведінки користувачів
- Аналіз конкурентів
- Побудова логічної архітектури додатка
- Прототипування та тестування UX-сценаріїв
- Оптимізація з урахуванням поведінки користувачів
2️⃣ UI-дизайн – створення привабливого інтерфейсу
UI (User Interface) відповідає за зовнішній вигляд вашого мобільного застосунку. Яскравий, стильний та сучасний дизайн утримує увагу користувачів і формує позитивне сприйняття бренду.
Що включає UI-дизайн?
- Візуальний стиль, палітра кольорів
- Типографіка та іконографіка
- Дизайн елементів (кнопки, форми, меню)
- Мікроанімації та інтерактивні ефекти
- Material Design
Результат: Додаток, що виглядає гармонійно, привабливо і викликає довіру у користувачів.
Етапи розробки UX/UI дизайну
1️⃣ Збір інформації
- Аналіз ринку, конкурентів, аудиторії.
- Визначення основних потреб користувачів.
- Дослідження найкращих практик у ніші.
2️⃣ Архітектура та структура додатку
- Створення вайрфреймів (каркасних схем).
- Прототипування основних функцій.
- Оптимізація навігації та UX-логіки.
3️⃣ Візуальний стиль (UI-дизайн)
- Підбір кольорів, шрифтів, графічних елементів.
- Створення унікального стилю додатку.
- Розробка анімацій, іконок, кнопок та інтерактивних елементів.
4️⃣ Тестування та покращення
- Перевірка UX через реальні сценарії використання.
- Внесення правок відповідно до фідбеку користувачів.
- Оптимізація для швидкості та зручності.
5️⃣ Підготовка до розробки
- Передача дизайн-файлів у Figma.
- Надання гайдлайнів для розробників.
- Підготовка адаптивних макетів під різні пристрої.
Результат: Ви отримуєте повністю готовий UX/UI дизайн, який можна одразу передавати в розробку.
Ключові принципи UX/UI дизайну
- Інтуїтивність – користувач одразу розуміє, як працює додаток.
- Послідовність – однаковий стиль на всіх екранах.
- Адаптивність – коректне відображення на різних пристроях.
- Швидка реакція – відсутність затримок у взаємодії.
- Естетика – приємний та сучасний зовнішній вигляд.
Часті запитання (FAQ)
UX/UI дизайн – це не просто «гарна картинка», а ключовий елемент, який визначає успіх вашого мобільного додатку. Зручний інтерфейс та приємний користувацький досвід:
- збільшують конверсію;
- зменшують відтік користувачів;
- підвищують лояльність та довіру до бренду;
- напряму впливають на доходи від додатку.
Щоб процес розробки був ефективним, бажано надати:
- опис ідеї додатку та основну концепцію;
- аналіз конкурентів або приклади референсів;
- список ключових функцій;
- побажання до стилю дизайну (якщо є);
- брендбук (логотип, шрифти, кольори), якщо додаток частина бренду.
Так, під час розробки UX/UI дизайну ми передбачаємо:
- 2-3 безкоштовних раунди правок;
- можливість тестування прототипу перед фіналізацією;
- оптимізацію дизайну перед передачею розробникам.
Готовий дизайн передається тільки у Figma, що дозволяє:
- легко коментувати та взаємодіяти з командою;
- передавати дизайн напряму розробникам;
- генерувати дизайн-специфікації автоматично.
Грамотний UX/UI дизайн значно економить бюджет розробки:
- розробники чітко розуміють структуру, що зменшує ризик змін у коді;
- уникаються логічні помилки, які потребують додаткових ресурсів;
- ефективний дизайн мінімізує потребу в редизайні після запуску.
Так, перед розробкою ми створюємо інтерактивний прототип у Figma, який можна протестувати на реальних користувачах, що допоможе:
- покращити сценарії взаємодії;
- усунути слабкі місця у навігації;
- підвищити конверсію.
- UX (User Experience) – це те, як зручно користувачу працювати з додатком.
- UI (User Interface) – це візуальна складова: кольори, кнопки, шрифти, анімації.
і починати робити ваш бізнес кращим!