Розробка дизайну мобільних додатків Android і iOS
- Терміни розробки створення дизайну додатка від 21 робочого дня
- Створення дизайну додатків для iOS
- Розробка дизайн додатків для Android
- UI/UX дизайну додатків
- Створення дизайну додатків для iOS
- Розробка дизайн додатків для Android
- UI/UX дизайну додатків


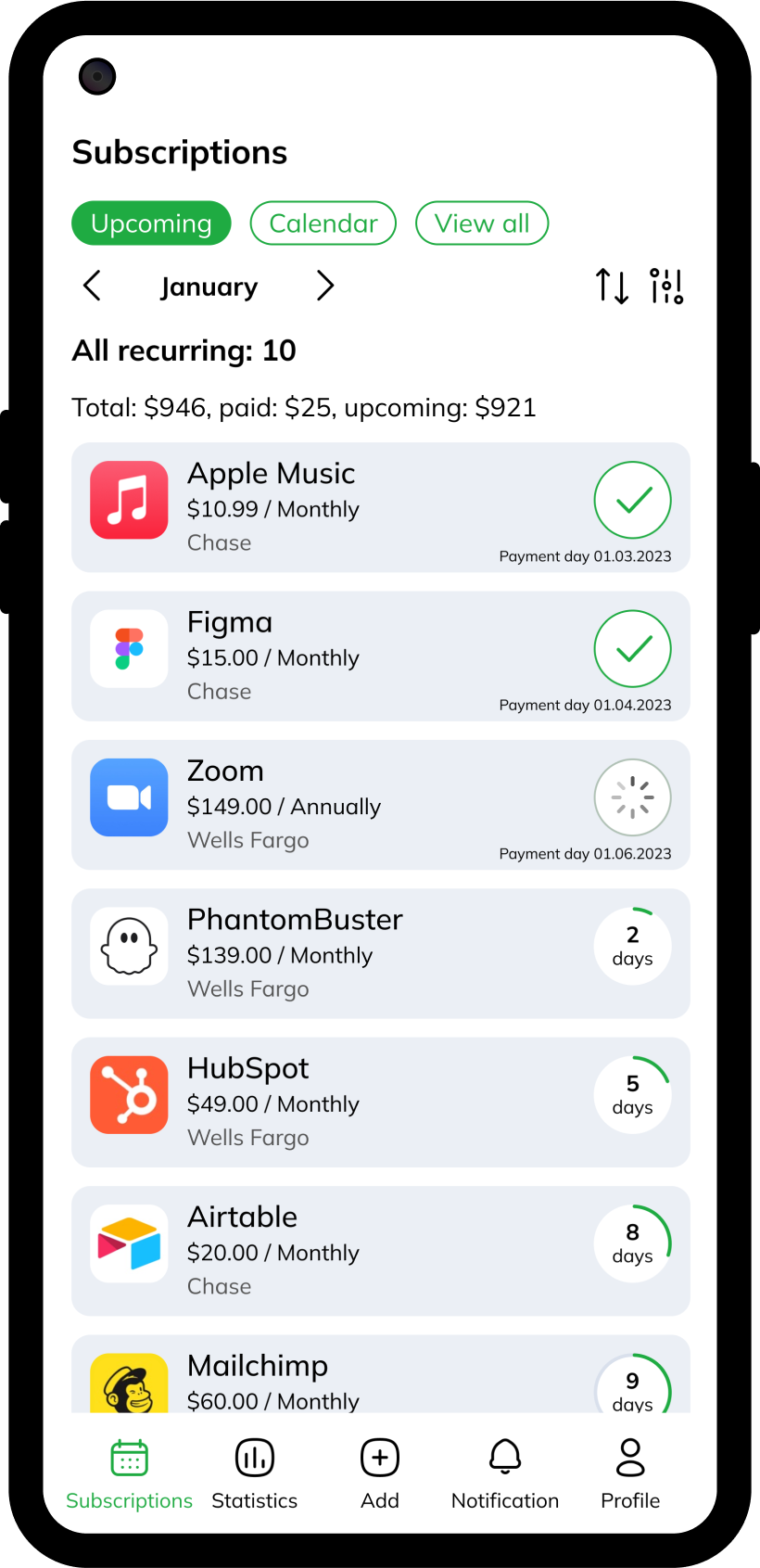
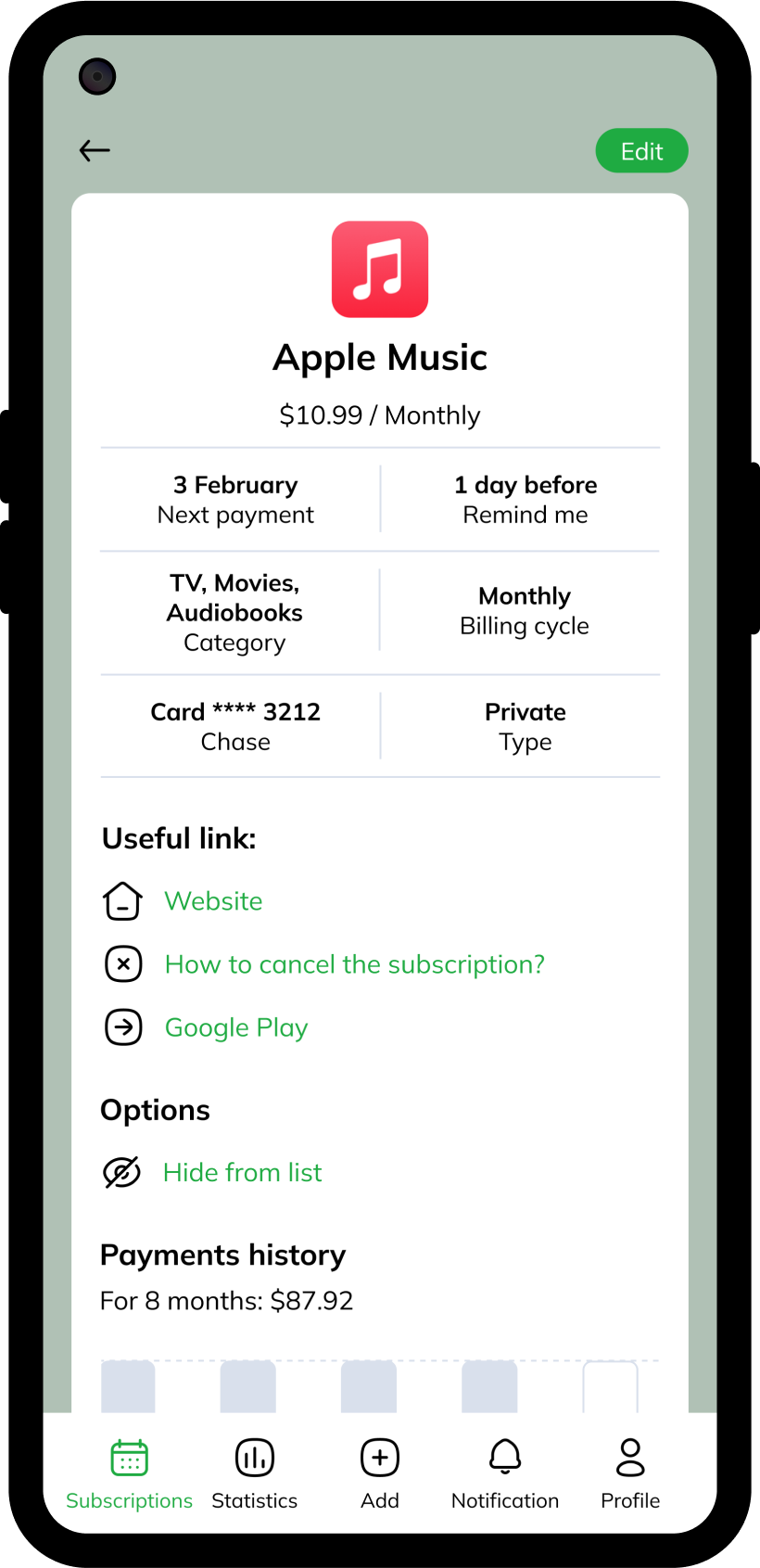
Розробка мобільного додатка
«Key Subscriptions»


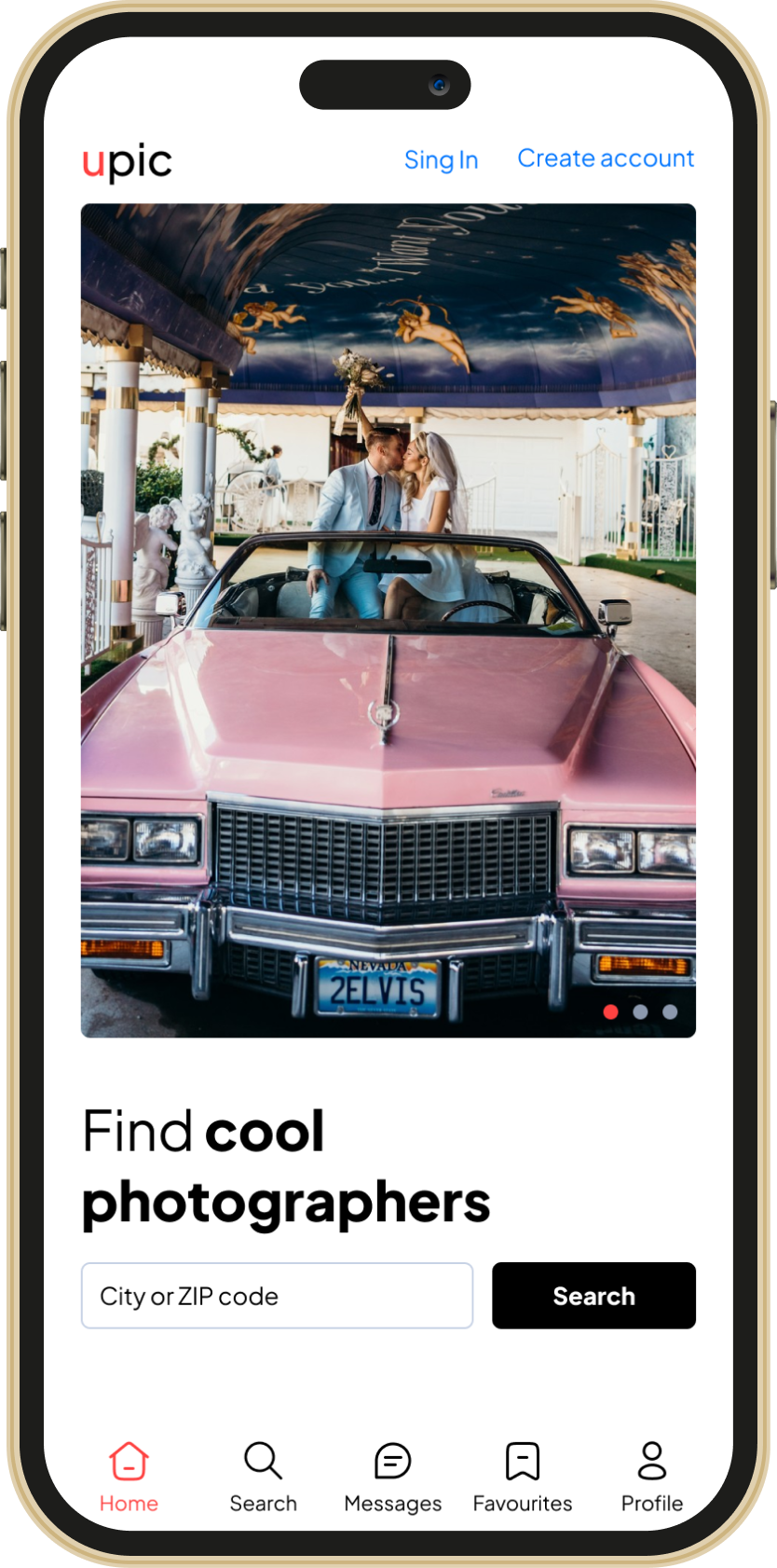
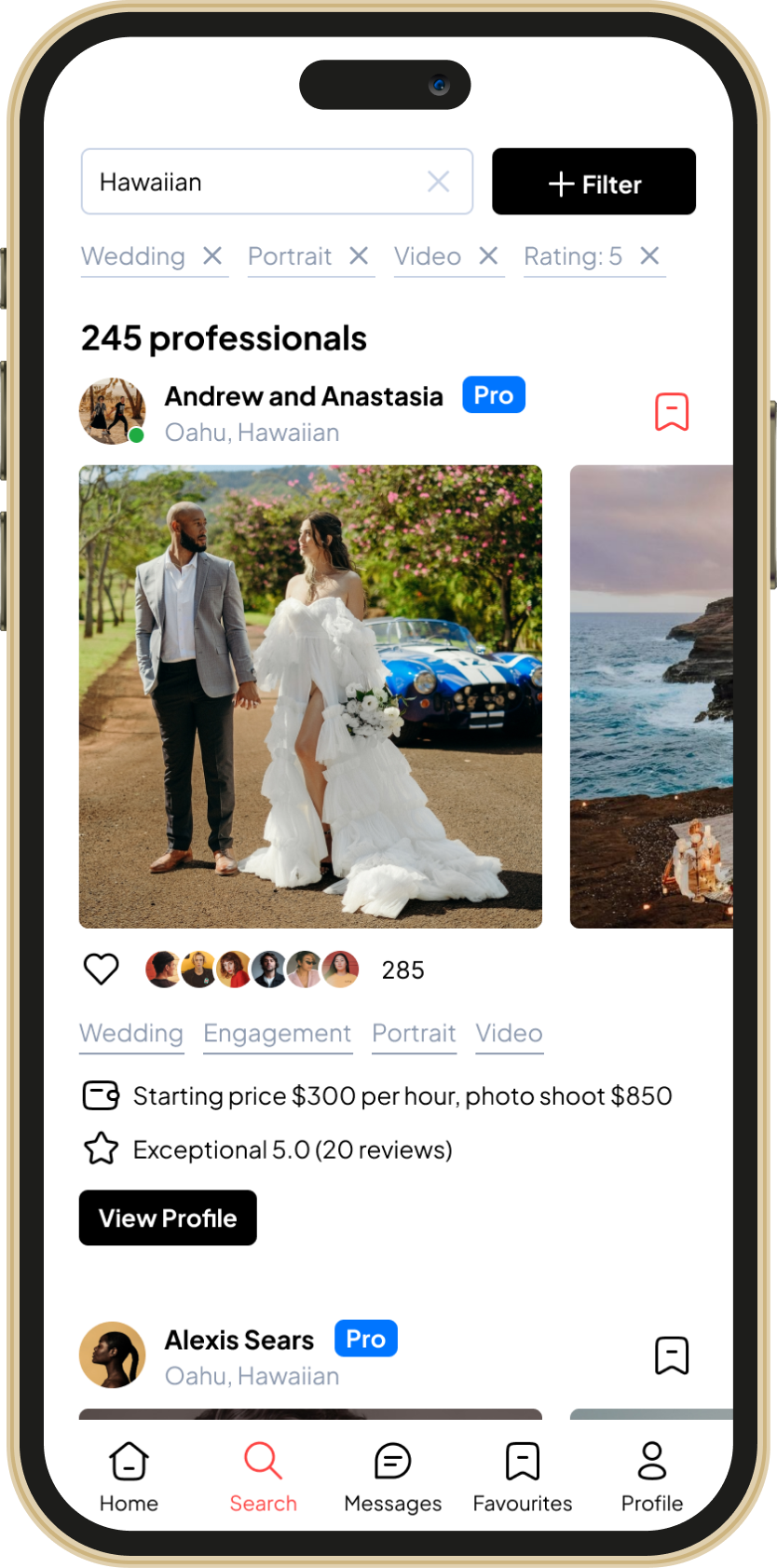
Дизайн для мобільного додатку «upic»
Чому дизайн мобільного додатка критично важливий?
UI/UX – це не просто краса, а про продуманість кожного елемента, що робить додаток інтуїтивним і комфортним для користувача.
UI та UX: У чому різниця?
UI (User Interface) – Візуальна привабливість
- Графічний стиль, кольори, кнопки, іконки, шрифти.
- Анімації та інтерактивні елементи.
- Візуальний комфорт і стиль додатку.
UX (User Experience) – Користувацький досвід
- Логіка взаємодії та зручність використання.
- Мінімізація кроків для досягнення мети.
- Оптимізація сценаріїв користувача.
Ідеальний UI/UX – це поєднання стильного дизайну та логічної навігації!
Основні переваги UI/UX дизайну:
- Залучає користувачів – інтуїтивний та ефектний дизайн утримує увагу.
- Підвищує конверсію – швидка реєстрація та простота використання.
- Зменшує витрати – хороший UX економить гроші на підтримку.
- Покращує рейтинг у магазинах – позитивні відгуки підвищують довіру.
- Забезпечує лояльність – користувачі повертаються знову.
Переваги створення дизайну мобільному додатка:
1️⃣ Дослідження та аналітика
- Аналіз ринку, конкурентів і цільової аудиторії.
- Визначення унікальних особливостей додатка.
- Розробка стратегії взаємодії з користувачами.
2️⃣ Створення структури додатка (Wireframe)
- Прототипування ключових екранів.
- Побудова логічної навігації між сторінками.
- Визначення основних функцій.
3️⃣ UI/UX дизайн
- Вибір стилю, кольорової гами, шрифтів.
- Дизайн інтерактивних елементів (кнопки, меню, іконки).
- Тестування дизайну на реальних користувачах.
4️⃣ Розробка інтерактивного прототипу
- Презентація готового дизайну для тестування.
- Внесення покращень на основі фідбеку.
- Узгодження перед передачею розробникам.
5️⃣ Передача матеріалів розробникам
- Підготовка макетів у Figma.
- Гайдлайн з рекомендаціями для верстки.
- Оптимізація графічних елементів.
Часті запитання (FAQ)
✅ Ми використовуємо Figma – найпопулярніший інструмент для дизайну та взаємодії з розробниками.
✅ Ви отримаєте інтерактивний макет, який дозволить переглянути додаток у дії ще до початку розробки.
✅ Гайдлайн (Design System) – набір стилів, кольорів, кнопок та UI-елементів, щоб ваш додаток залишався консистентним.
✅ Готові специфікації для розробників, щоб усі технічні параметри були зрозумілими без зайвих уточнень.
💡 Що це дає вам?
- Скорочення часу на передачу дизайну в розробку
- Мінімізація помилок та непорозумінь між дизайнерами та програмістами
- Готовність до масштабування продукту без втрати стилю
Так! Ми розуміємо, що деякі деталі можуть змінюватися, тому включаємо 2-3 безкоштовні раунди правок.
🔹 Що входить у правки?
- Корекція стилю, кольорів, шрифтів
- Покращення юзабіліті на основі тестування
- Невеликі зміни у функціоналі
🔹 Що НЕ входить у правки?
- Повна зміна концепції після узгодження дизайну
- Додавання нових екранів, які не були погоджені на старті
💡 Як зменшити кількість правок? Перед початком роботи надайте референси та чітке бачення вашого продукту. Це дозволить одразу створити дизайн, який вам сподобається.
Перед початком роботи нам потрібна наступна інформація:
📌 Опис вашого продукту (коротко, для кого додаток і які його основні функції)
📌 Ключові вимоги до дизайну (кольори, стилі, настрій)
📌 Приклади референсів (дизайн, який вам подобається)
📌 Список необхідних екранів
📌 Ваші контакти для комунікації
💡 Чому це важливо? Детальна інформація на старті допомагає уникнути правок та прискорює процес створення дизайну.
📢 Готові розпочати? Натисніть “Оцінити вартість” та отримайте персоналізовану пропозицію. 🚀
і починати робити ваш бізнес кращим!