Розробка UX дизайну для MVP
Мета MVP – перевірити ідею стартапу в умовах обмеженого бюджету
Якісний дизайн MVP – це запорука успіху майбутньої програми. Можна розібратися в процесі створення дизайну, а потім вирішити, чи віддати його на аутсорс, чи зробити силами своєї команди.
У цій статті докладно розповімо, що таке MVP, чим його дизайн відрізняється від дизайну кінцевого продукту, які особливості у UI і UX, яку роль вони грають у розробці MVP і скільки коштує дизайн.
- Терміни розробки дизайну для MVP від 25 робочих днів
- Який вигляд має MVP?
- Роль дизайну у розробці MVP?
- Із чого складається дизайн MVP?
- Який вигляд має MVP?
- Роль дизайну у розробці MVP?
- Із чого складається дизайн MVP?
Портфоліо


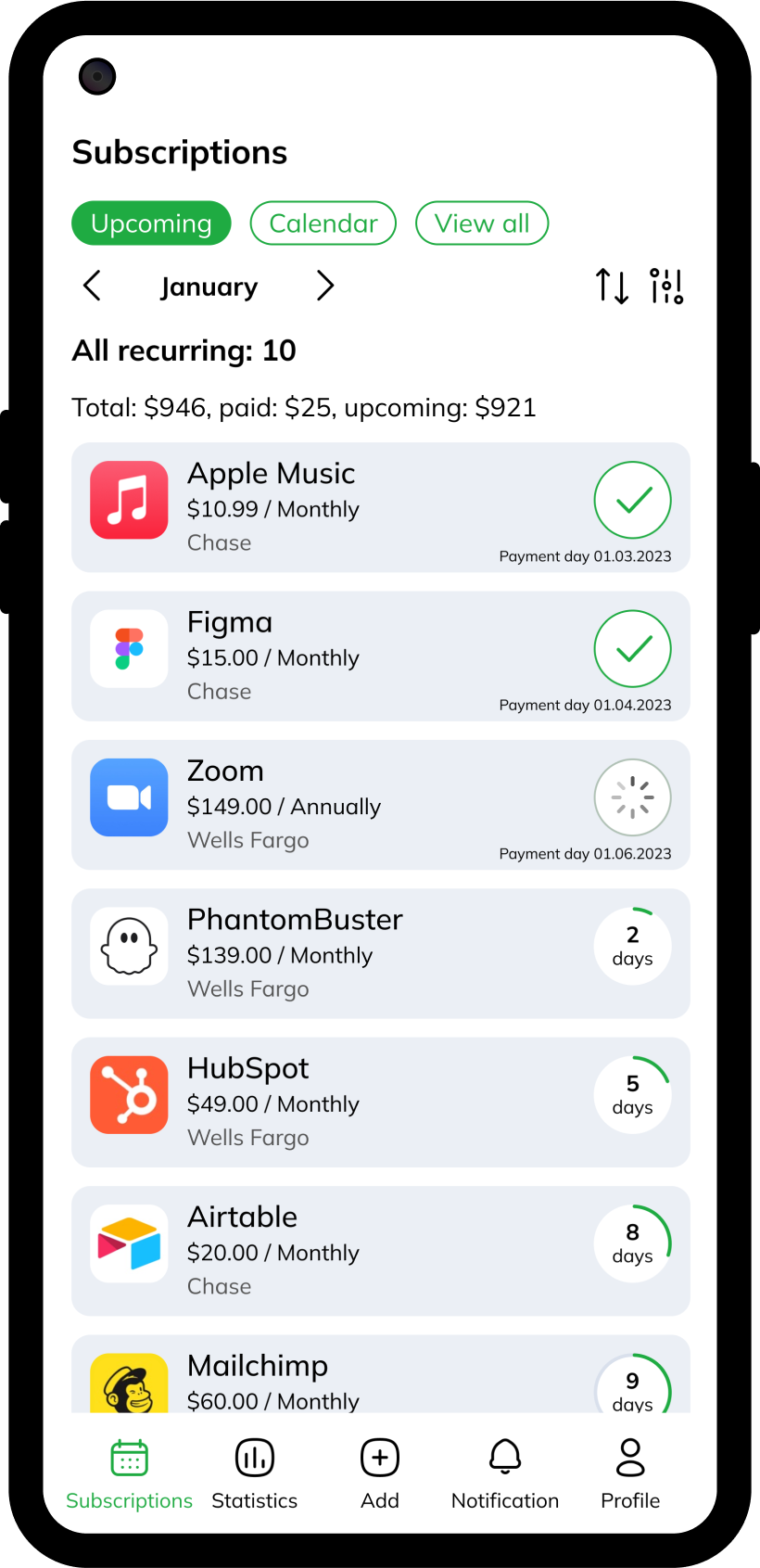
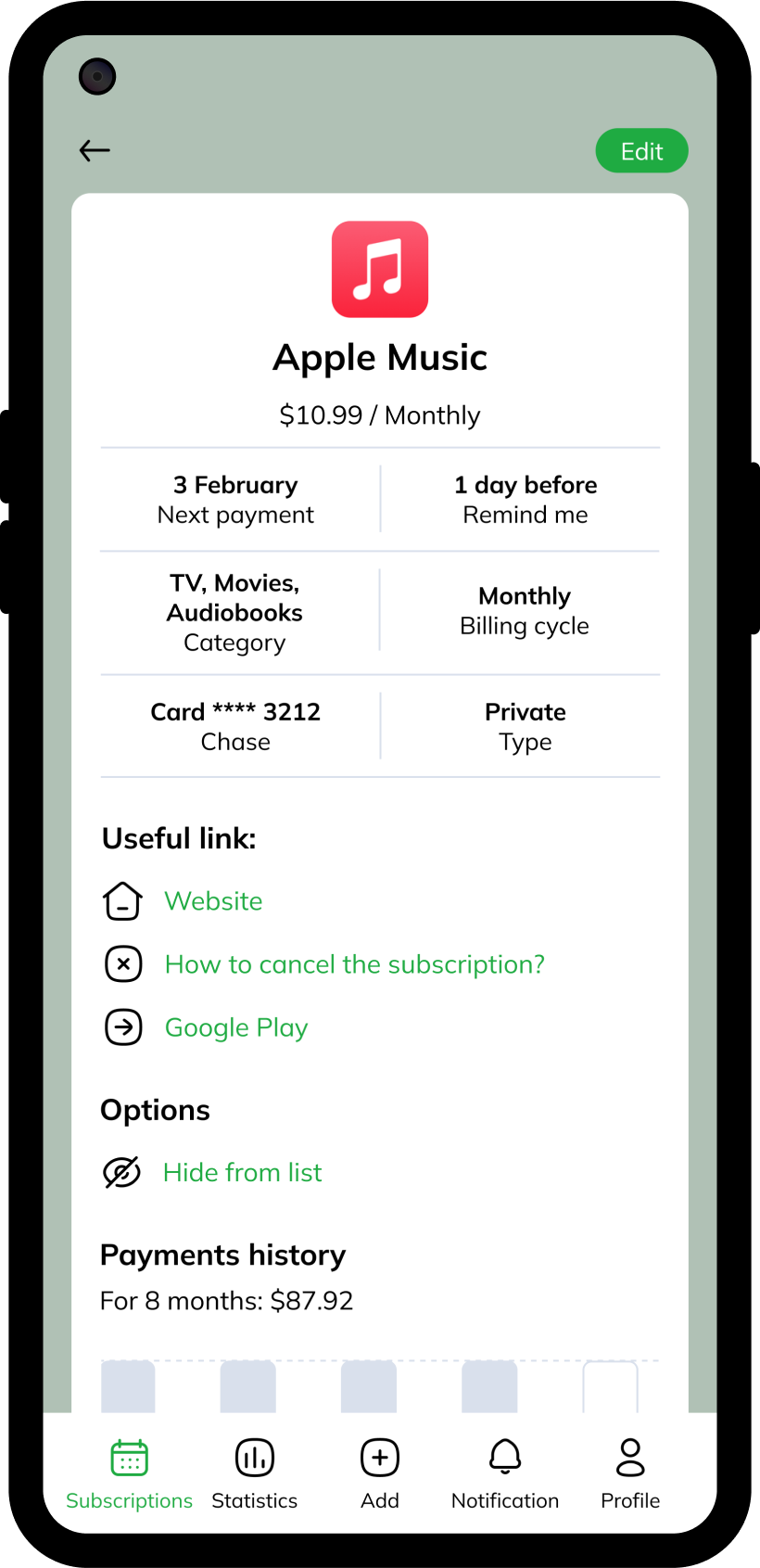
Розробка мобільного додатка
«Key Subscriptions»


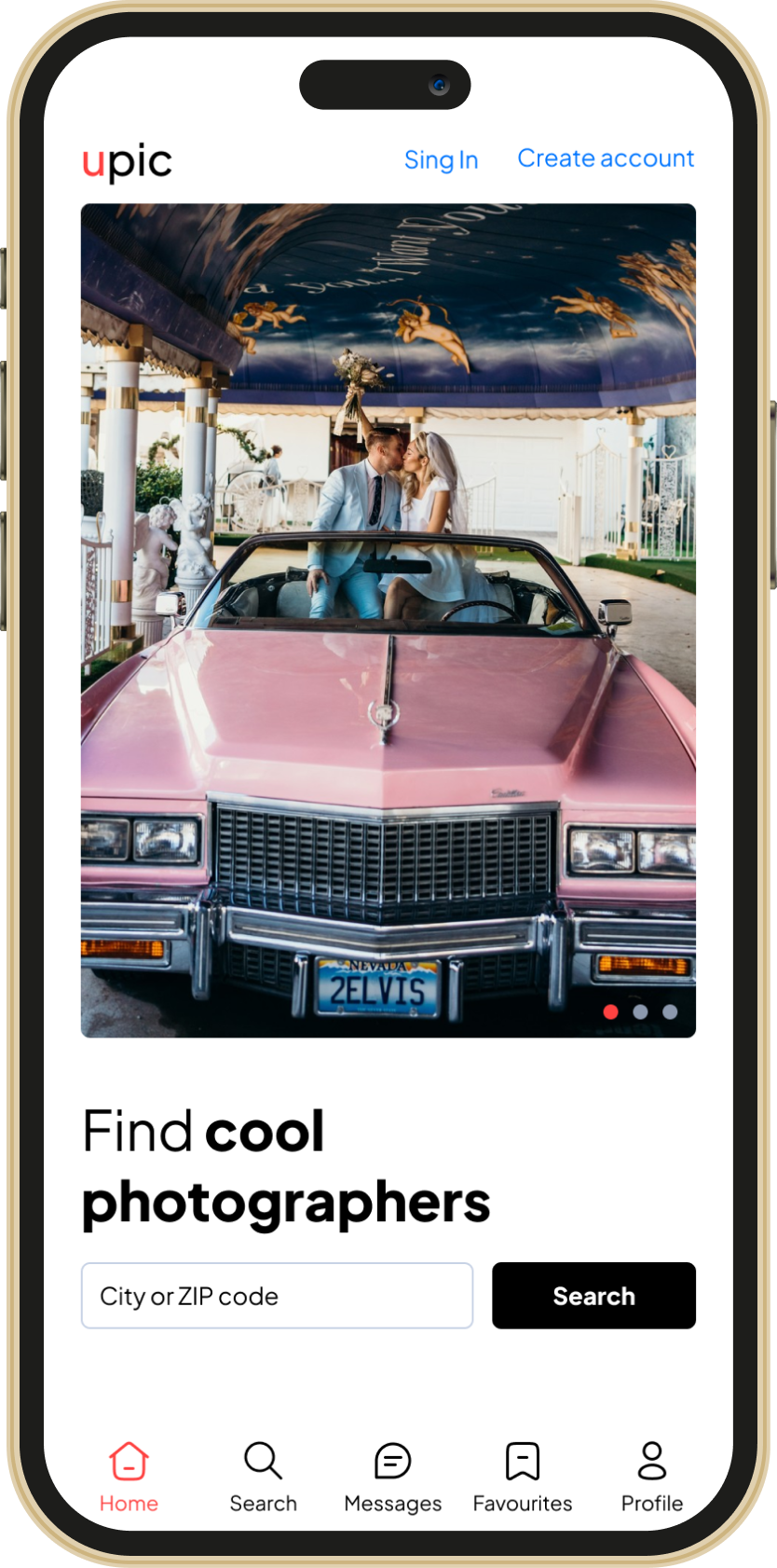
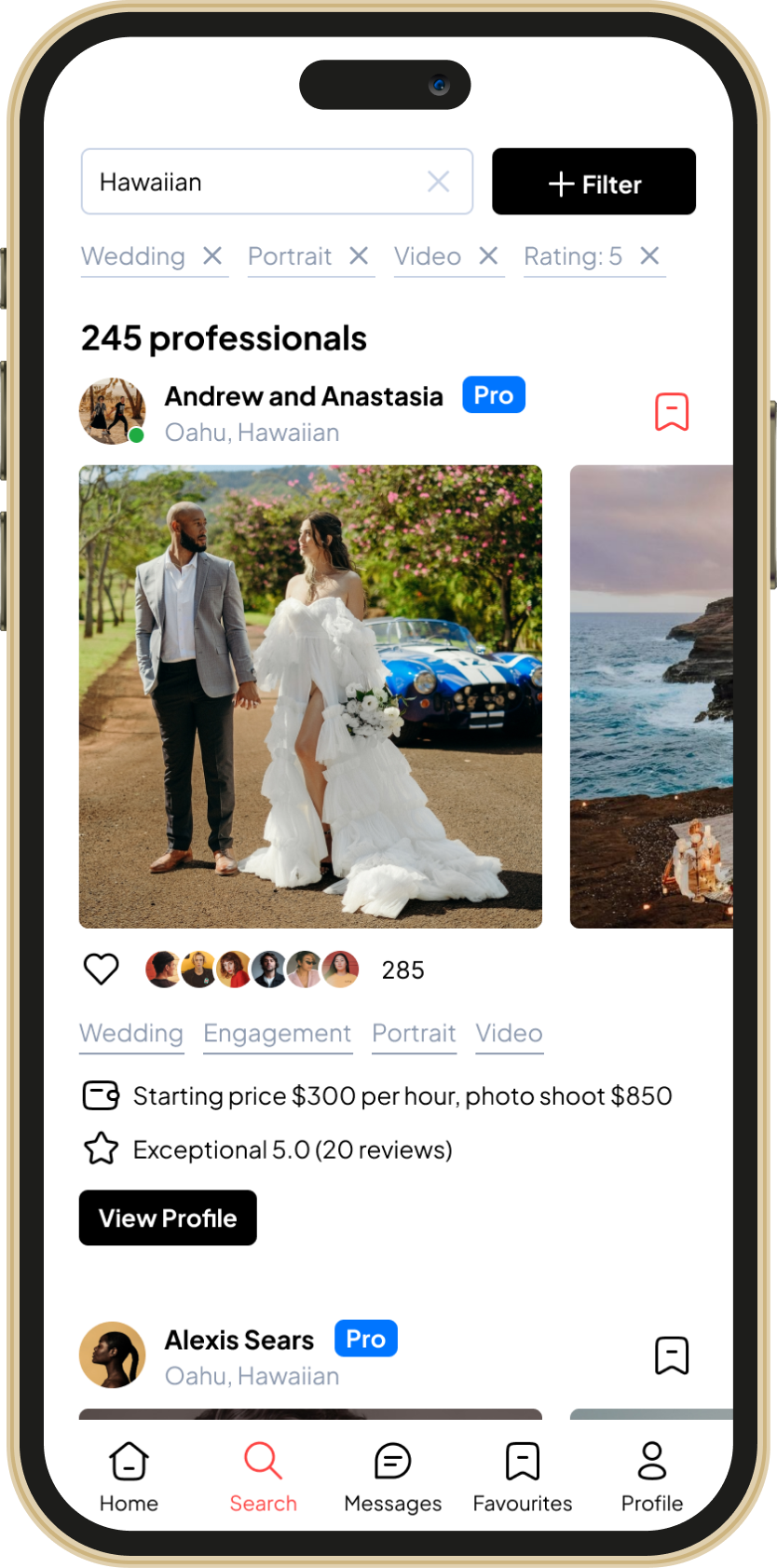
Дизайн для мобільного додатку «upic»
Чому важливий UX-дизайн для MVP?
- Зменшує ризики – користувачі отримують зручний інтерфейс із першої версії.
- Підвищує конверсію – логічний та привабливий UX допомагає утримати користувачів.
- Прискорює запуск – чітка структура дозволяє швидше реалізувати продукт.
- Спрощує масштабування – готовий UX-дизайн адаптується під розширення функцій MVP.
Етапи розробки UX-дизайну для MVP
1️⃣ Дослідження та стратегія
- Аналіз ринку, конкурентів та цільової аудиторії
- Визначення основних потреб користувачів
- Формування користувацьких сценаріїв (User Stories)
- Визначення основних функцій MVP
2️⃣ Архітектура та структура продукту
- Створення майндмепа (карти взаємодії)
- Опрацювання інформаційної архітектури додатка
- Побудова логічної навігації та структури екранів
- Визначення ключових взаємодій користувача
3️⃣ Прототипування UX
- Розробка вайрфреймів (каркасних макетів)
- Візуалізація користувацьких шляхів
- Опрацювання інтуїтивних сценаріїв взаємодії
- Узгодження логіки з командою розробників
4️⃣ Розробка UI-дизайну
- Вибір стилю, кольорової палітри, шрифтів
- Створення дизайну інтерфейсу для основних екранів
- Розробка UI-компонентів (кнопки, іконки, меню тощо)
- Відповідність гайдам Material Design
5️⃣ Тестування та вдосконалення UX/UI
- Перевірка прототипу реальними користувачами
- Внесення правок на основі зворотного зв’язку
- Адаптація дизайну для різних пристроїв
- Оптимізація UX для покращення користувацького досвіду
6️⃣ Передача дизайну розробникам
- Підготовка дизайн-файлів у Figma
- Створення UI-кита для зручної імплементації
- Документація з усіма стилями, шрифтами та компонентами
- Консультація розробників щодо впровадження дизайну
🚀 Підсумок: Ви отримуєте якісний UX/UI-дизайн, який допоможе ефективно запустити MVP, перевірити бізнес-гіпотезу та залучити перших користувачів!
Часті питання (FAQ) – Розробка UX-дизайну для MVP
UX-дизайн формує логіку взаємодії користувачів із продуктом. Чітка структура, зручна навігація та простий інтерфейс підвищують конверсію та допомагають утримати перших користувачів. Без якісного UX навіть найкраща ідея може не знайти своєї аудиторії.
UX-дизайн для MVP зосереджується лише на ключових функціях продукту, без зайвих елементів. Основне завдання – перевірити гіпотезу, протестувати сценарії використання та отримати зворотний зв’язок від користувачів.
Зазвичай UX-дизайн для MVP займає від 2 до 12 тижнів, залежно від складності продукту, кількості екранів та тестувань. Оптимізація процесу дозволяє швидко підготувати якісний дизайн для запуску.
Робота над UX-дизайном проходить у кілька ключових етапів:
✔ Аналіз користувачів та ринку
✔ Прототипування та тестування логіки
✔ Опрацювання навігації та функціональності
✔ UX-тестування з реальними користувачами
Якісний UX-дизайн робить MVP зрозумілим та зручним для користувачів, що підвищує шанси на позитивний фідбек та швидкий ріст аудиторії. Інвестори оцінюють не тільки ідею, а й готовність продукту до масштабування.
Так, UX-дизайн передбачає ітеративний процес. Після запуску MVP аналізуються дані користувачів, коригуються сценарії та додаються нові функції, що підвищують зручність використання продукту.
Давайте знайомитися,
і починати робити ваш бізнес кращим!
і починати робити ваш бізнес кращим!
Контакти
Телефон:
+38 096 408 43 51
E-mail:
office@fountain.company